php console log chrome
PHP answers related to how to use php console in chrome php get browser. Chrome Logger is a Google Chrome extension for debugging server side applications in the Chrome console.

Tutorial Log To Console In Php Scout Apm Blog
Expected behavior To enable chrome console loging when browser is started by chrome drive What do you get instead.

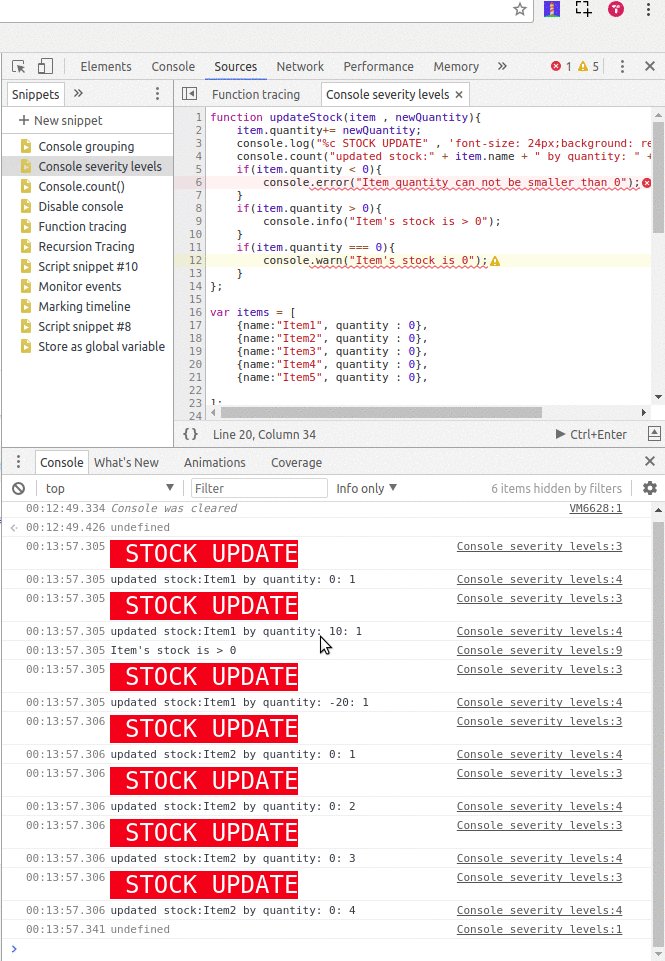
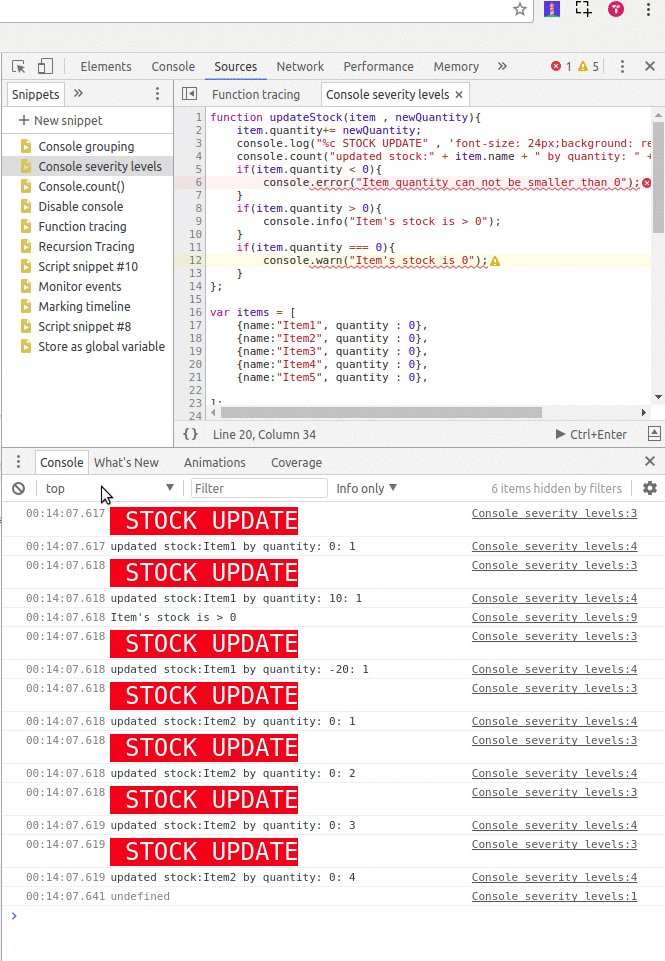
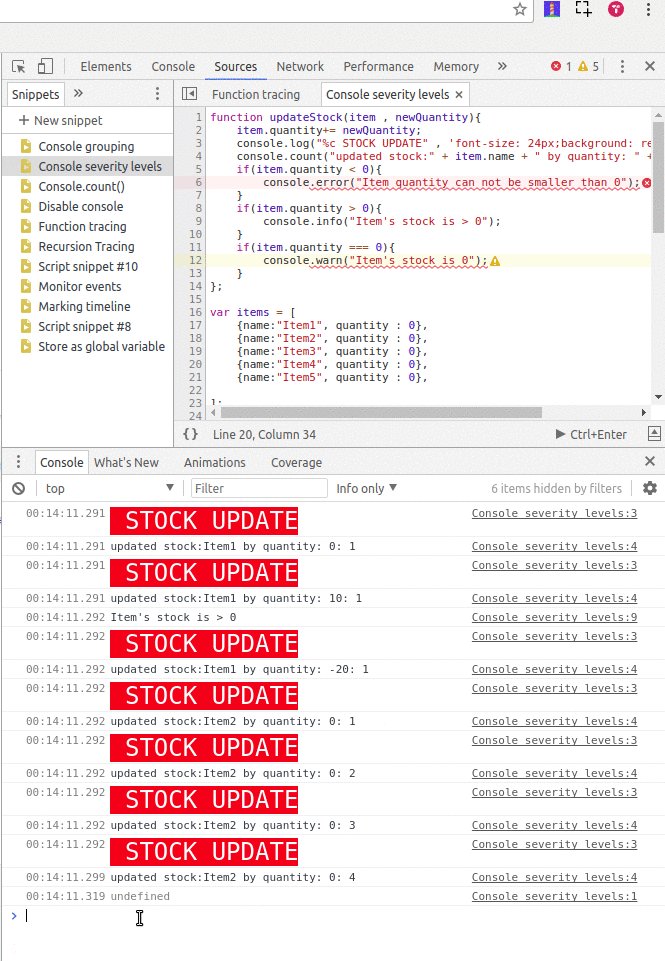
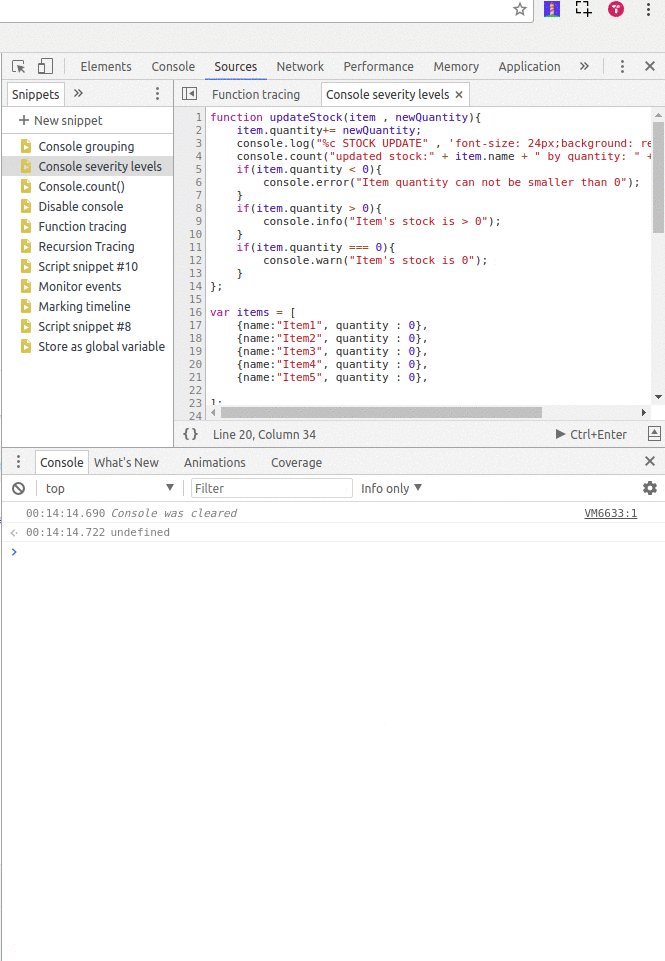
. The methods consolegroup and consolegroupEnd are for sorting Chrome logs. Now you can go ahead and directly jump to the relevant portion of your code and make the necessary changes. To begin you use consolegroup which takes a single parameter.
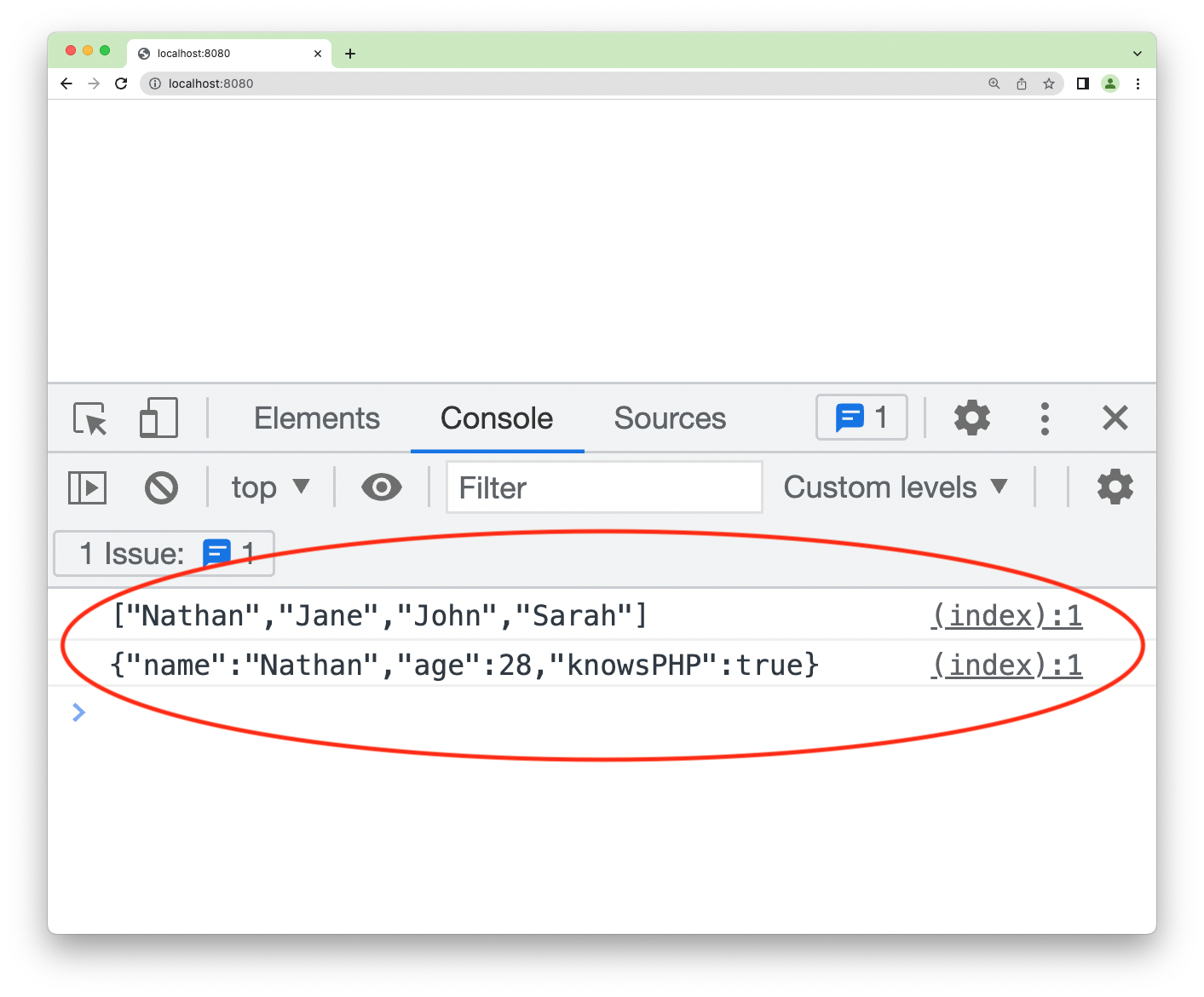
You can print information to the console by using the consolelog. Open php ini from terminal. For arrays and objects you can omit the quotes inside the.
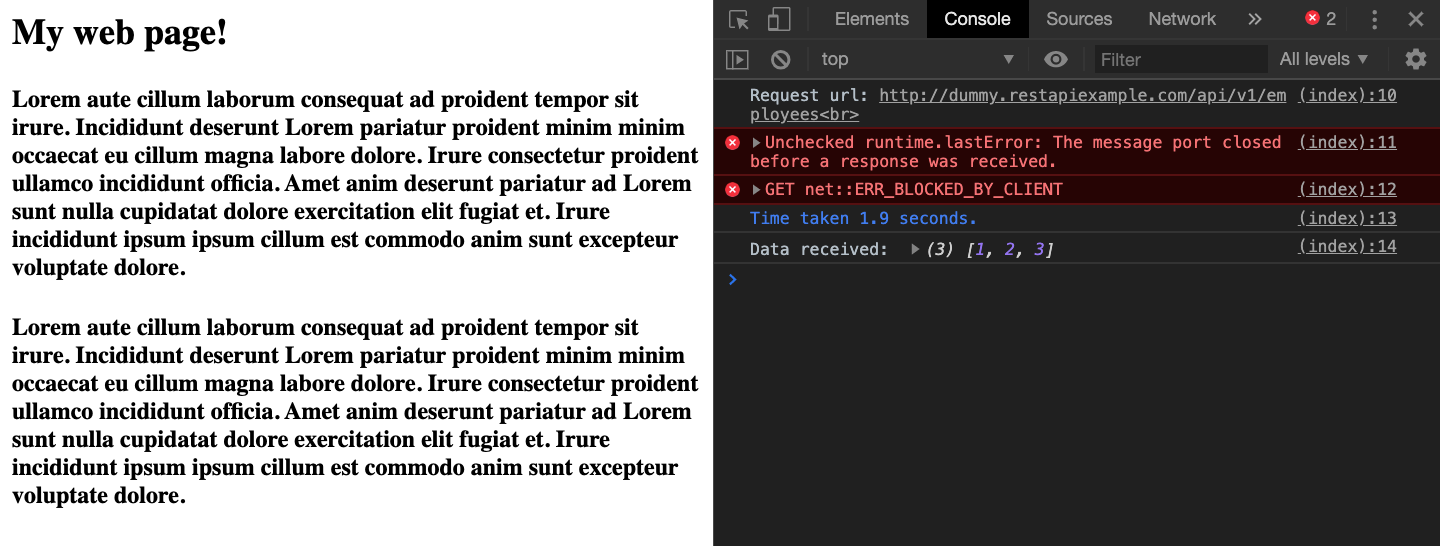
Actual behavior the chrome_debuglog file in User. Run php dev server. This parameter is for.
This library allows you to log variables to the Chrome console. In this article well show you how to log to the console in PHP why its a good idea to do console log in PHP and how its just as simple as logging to the console with JavaScript. The code for the function is as follows.
Php run command line. Can i use consolelog in php. Next to the Hello Console.
Here is my little Plugin alternatively at Github for download including all files and folders whereas I put the class PhpConsolephp of the php-Console in the folder inc. The Sources panel opens and highlights the line of code that caused the message to get logged to the Console. Php to consolo log.
Php print to console. To generate a log output using PHP you need to create a custom function that calls the JavaScript consolelog function. ChromePhp is a PHP library for the Chrome Logger Google Chrome extension.
If the PHP variable use double quotes the consolelog function needs to use the single quote mark and vice versa. How a variable in php in a consolelog. Message in the Console click logjs2.
Php chrome console log. I also installed ChromePHP. With the Chrome browser open right-click anywhere in the browser window and select Inspect from the pop-up menu.
By default the Inspect will open the Elements tab in the Developer. In Firefox I use FirePHP to log messages in the console but I cant get it to work in Chrome. Most languages include their own logging capabilities but sometimes it is.
I installed the extension Firebug Lite in Chrome.

Javascript How To Open The Javascript Console Log

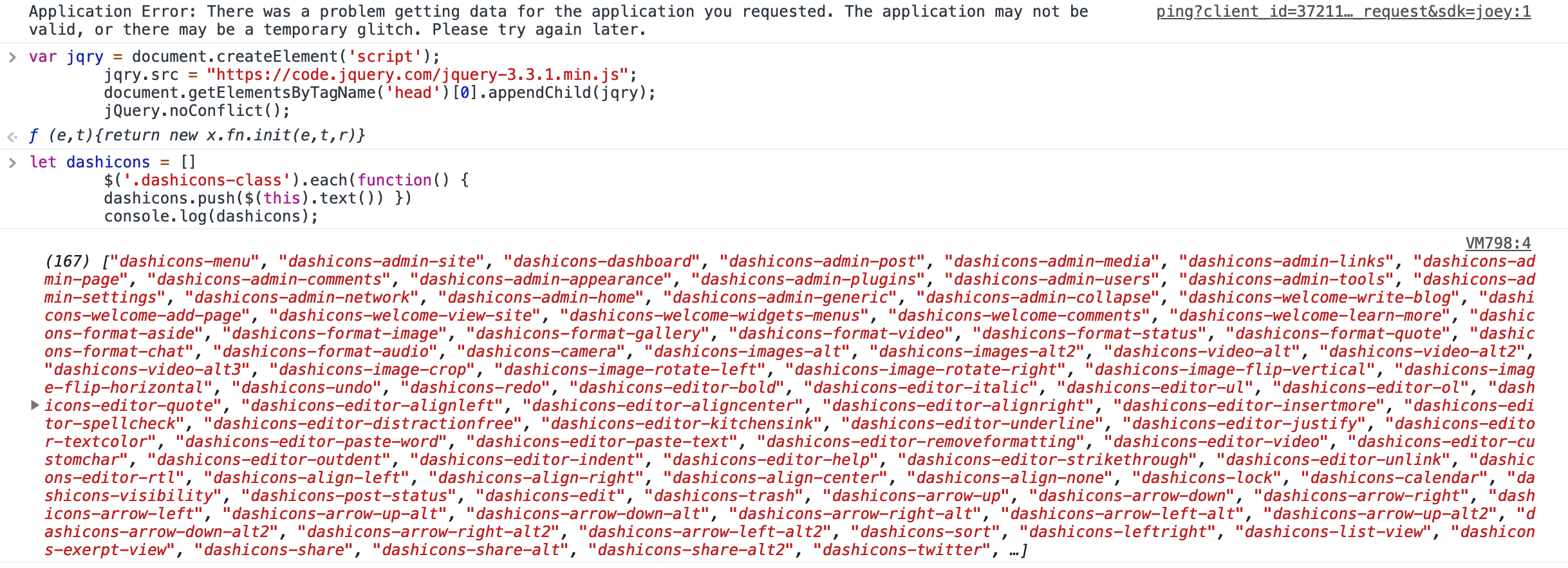
Run Jquery In Chrome Console Wplauncher

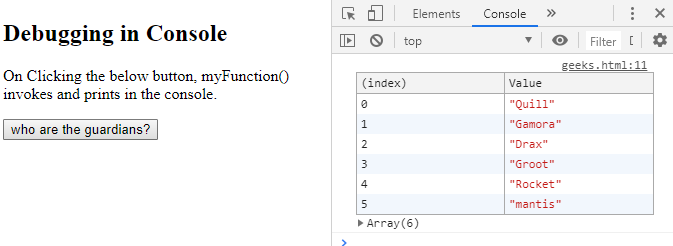
How To Print Debug Messages In The Google Chrome Javascript Console Geeksforgeeks

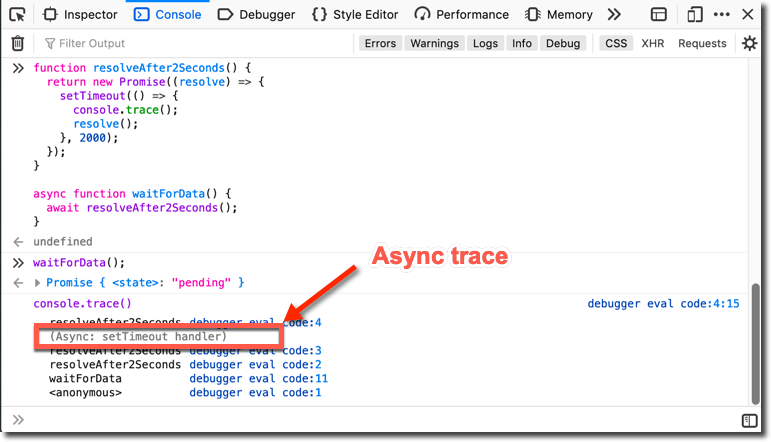
Console Messages Firefox Source Docs Documentation

Force Element State In Chrome Inspector Example

How To Console Log In Php Code Example

Php Console Logを使ってデバッグログを出力する方法 ウェブカツblog

How To Use Php To Send Web Push Notifications For Your Web Site In 2022 Php Web Push Notifications Server Package Blog Php Classes

How To Log To Console In Php And Why Should You Do It

Optimization Auditing A Deep Dive Into Chrome S Dev Console Sitepoint

Debugging Javascript Efficiently With Chrome Devtools Buddy

Php Console Log How To Log To Console Using Php Nathan Sebhastian

Tutorial Log To Console In Php Scout Apm Blog

16 Ways To Search Find And Edit With Chrome Devtools Telerik Blogs

Html Google Chrome Console Log Displays A String With An Arrow In It What Is That Character Stack Overflow

Log Messages In The Console Chrome Developers
